1. folium 라이브러리 설치
주피터 노트북에서 folium을 설치해 보자

파이썬 코드로 위를 작성하면 빨간줄이 뜨는데 신경쓰지 말고 Ctrl + Enter로 실행하자
나는 약 13초가 걸리긴 했지만 어쨌든 설치가 되었다.
folium은 파이썬에서 지도를 표시하기 위한 라이브러리다.
자세한 사항은 아래 주소를 참조하자
https://python-visualization.github.io/folium/

일단 folium을 임포트하고 코드를 실행해주자
실행하지 않으면 사용할 수 없다.
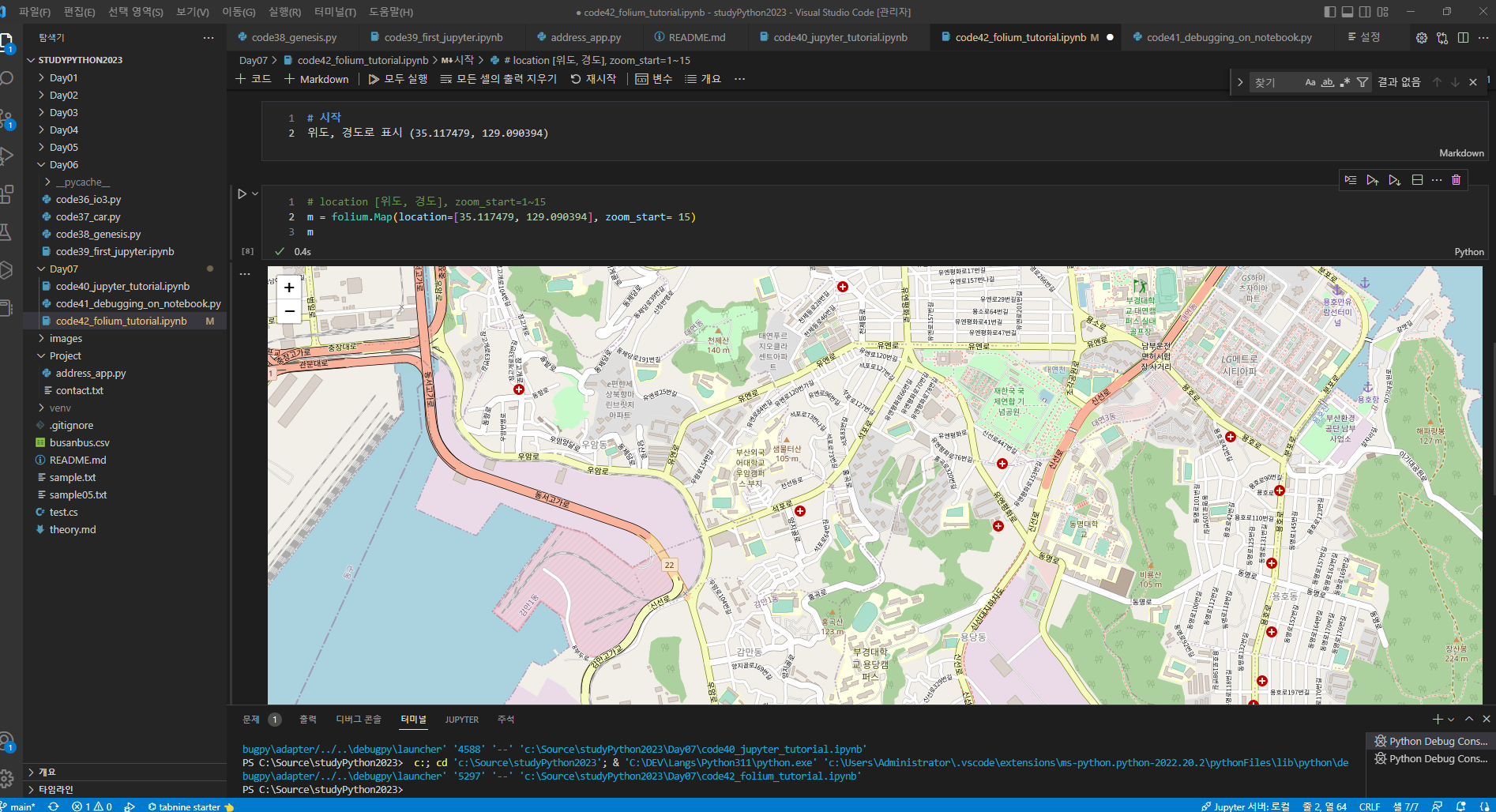
새로운 블록을 만들고 다음을 작성하자
m = folium.Map(location=[35.117479, 129.090394], zoom_start= 15)
m위도와 경도를 이용해 표시하고자 하는 지역을 나타낸 것이다.
zoom_start는 확대 정도로 만약 1을 입력할 경우, 세계지도가 나오는 것을 알 수 있다.
zoom_start 값의 최대는 18이다.

보시다시피 주피터 노트북에 위도, 경도에 맞는 지역의 좌표가 나오는 것을 알 수 있다.
이 folium.Map에는 여러가지 옵션을 지원하며 그 옵션은 다음과 같다.
단, 일부 옵션은 주피터 노트북에서는 사용할 수 없다.
- OpenStreetMap (default)
- Stamen Terrain
- Stamen Toner
- Stamen Water Color
- Mapbox Bright -주피터 노트북에서는 사용불가
- Mapbox Control room tiles
- 그 외...
이러한 옵션은 다음과 같이 사용한다.
m = folium.Map(location=[35.117479, 129.090394],
zoom_start= 15,
tiles = 'Stamen Terrain')
mStamen~ 옵션은 지도에 무엇을, 또는 어떻게 표시할 것인가에 대한 옵션이다.
2. folium 마커표시
이번엔 지도에 마커를 표시해보자
참고로 마커 모양은 부트 스트랩에서 가져온 모양을 사용한다.
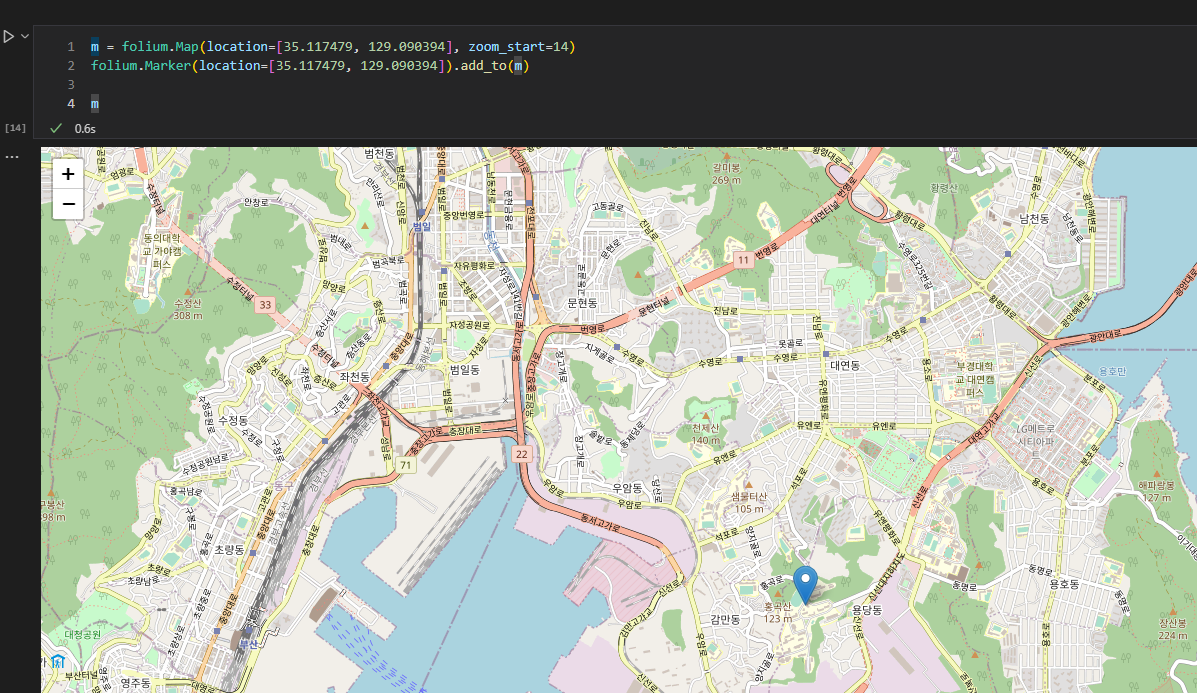
folium.Marker(location=[35.117479, 129.090394]).add_to(m)마커의 위치를 위도와 경도로 표시하고 지도변수 m에다가 이걸 추가해 준다.
상세 코드는 아래 사진을 참조한다.

마커가 추가된 것을 볼 수 있다.
이번엔 팝업을 띄워보자
코드는 아래 처럼 바꾼다.
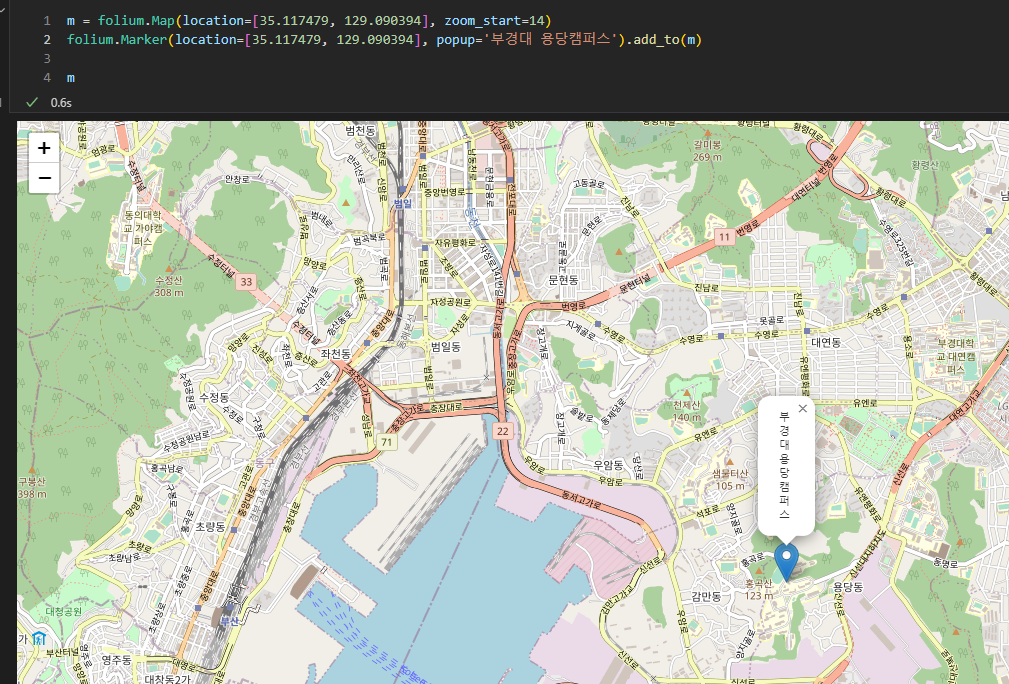
folium.Marker(location=[35.117479, 129.090394], popup='부경대 용당캠퍼스').add_to(m)
처음에는 팝업이 없을 것이다.
그러나 팝업을 마우스로 클릭하면, 위 사진처럼 팝업이 뜰 것이다.
이 마커는 모양을 바꿔줄 수 있다.
https://getbootstrap.com/docs/3.3/components/
위의 부트스트랩 사이트에서 원하는 모양을 가져와서 바꿔줄 수 있다.

이 아이콘을 쓰고자 한다면 이 중 leaf 만 가져와서 아래처럼 작성해 준다.
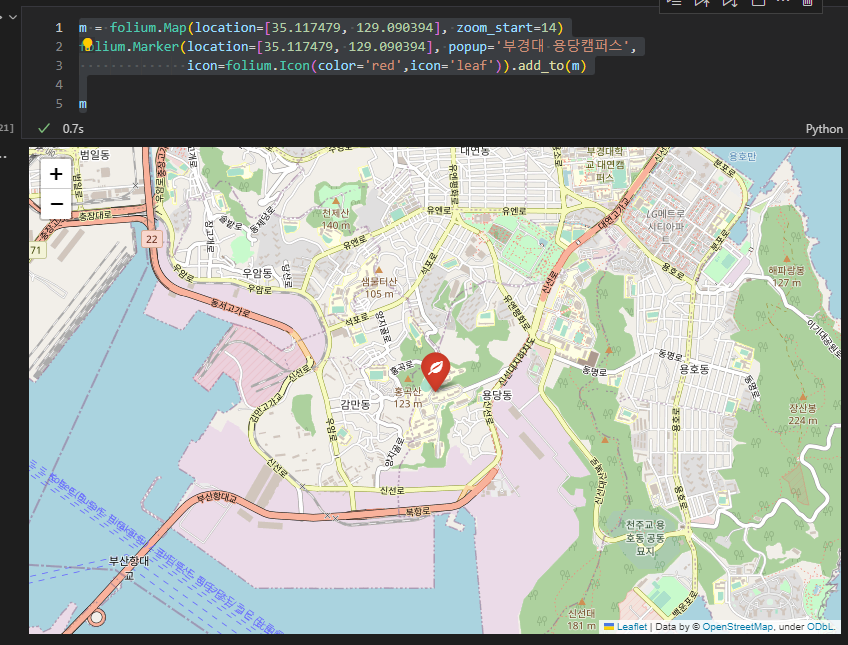
참고로 색상은 빨간색으로 지정했다.
m = folium.Map(location=[35.117479, 129.090394], zoom_start=14)
folium.Marker(location=[35.117479, 129.090394], popup='부경대 용당캠퍼스',
icon=folium.Icon(color='red',icon='leaf')).add_to(m)
m

적용된 모습
이번엔 아까 만든 팝업을 바꿔보자
아까 팝업이 한 줄로 나와서 매우 불편했다.
이를 뜯어고치기 위해선 html 코드를 어느정도 사용해야 한다.
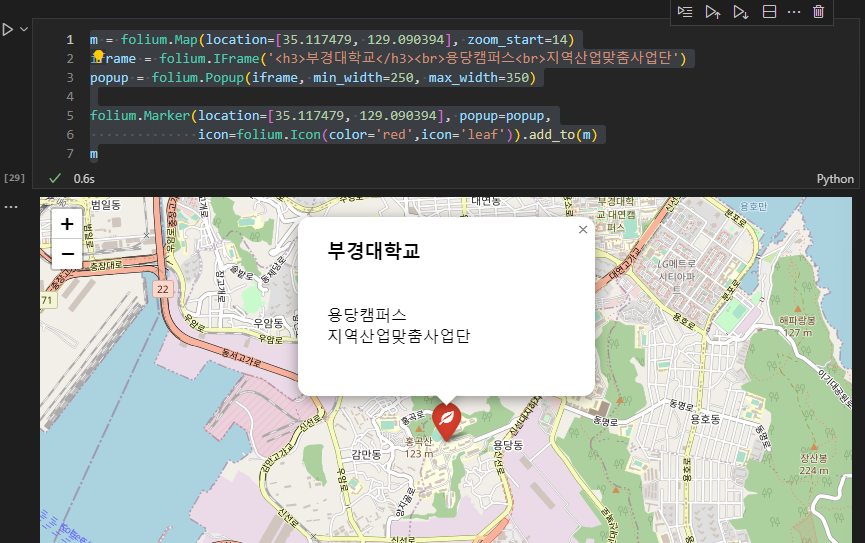
팝업의 가로세로 길이를 바꾸어주고 부경대학교 문자 크기를 키워보자
m = folium.Map(location=[35.117479, 129.090394], zoom_start=14)
iframe = folium.IFrame('<h3>부경대학교</h3><br>용당캠퍼스<br>지역산업맞춤사업단')
popup = folium.Popup(iframe, min_width=250, max_width=350)
folium.Marker(location=[35.117479, 129.090394], popup=popup,
icon=folium.Icon(color='red',icon='leaf')).add_to(m)
m
html 코드를 사용하여 보다 디테일하게 작성해 준 모습이다.
3. folium 선택 지점에 위도와 경도 표시
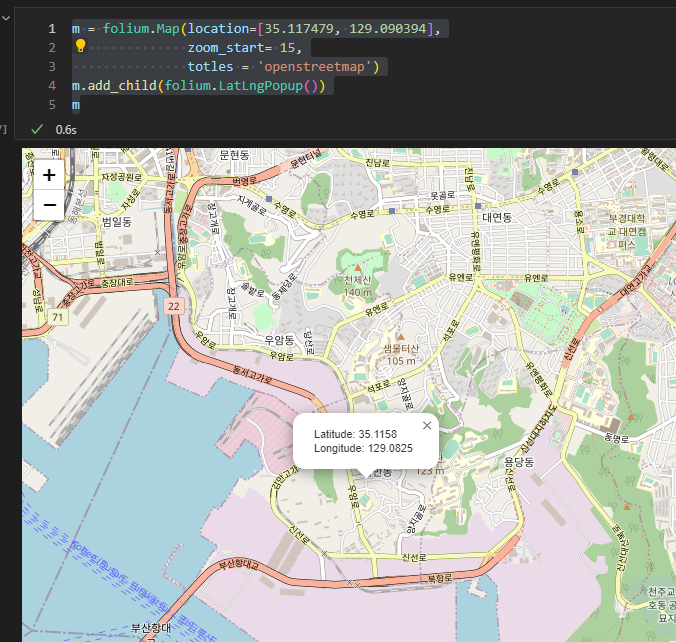
이번엔 선택지점에 위경도를 표시해 보자
m = folium.Map(location=[35.117479, 129.090394],
zoom_start= 15,
tiles = 'openstreetmap')
m.add_child(folium.LatLngPopup())
m
지도를 누르면 해당 지점의 위도와 경도가 나오는 것을 알 수 있다.
4. folium 위도와 경도를 사용해서 경로를 표시하기
이번엔 지도에 선을 그어보자

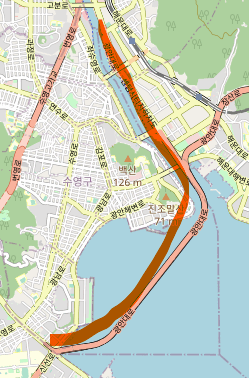
부산에 위치한 광안대교는 경로가 위 사진과 같다.
이와 같은 선을 한번 그어보자
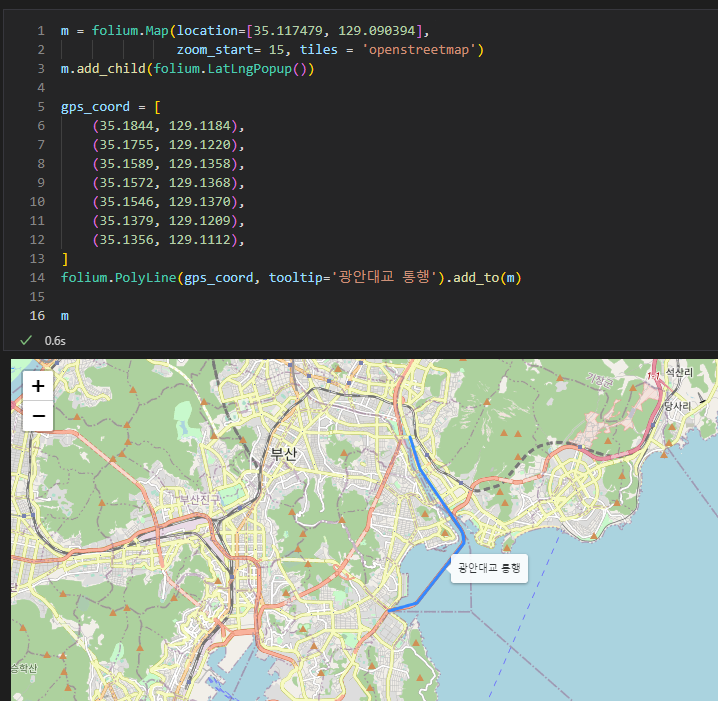
m = folium.Map(location=[35.117479, 129.090394],
zoom_start= 15, tiles = 'openstreetmap')
m.add_child(folium.LatLngPopup())
gps_coord = [
(35.1844, 129.1184),
(35.1755, 129.1220),
(35.1589, 129.1358),
(35.1572, 129.1368),
(35.1546, 129.1370),
(35.1379, 129.1209),
(35.1356, 129.1112),
]
folium.PolyLine(gps_coord, tooltip='광안대교 통행').add_to(m)
m우선 선이 이어질 꼭지점에 해당하는 위도와 경도를 위와같이 리스트로 작성해주자
그런다음 해당 리스트를 PloyLine 메소드에 추가해주면 된다.
툴팁은 이 경로에 마우스를 올렸을 때 뜰 추가 메시지다.
아래 사진에 묘사되어 있으니 참조할 것

경로가 완성된 것을 볼 수 있다.
'Language > Python' 카테고리의 다른 글
| Python 공부정리 - 웹크롤링 - BeautifulSoup (0) | 2023.02.08 |
|---|---|
| Python 공부정리 - 웹크롤링 - 기상청 정보 가져오기 (0) | 2023.02.08 |
| Python 공부정리 - 주피터 노트북과 json 파일 (0) | 2023.02.07 |
| Python 공부정리 - 콘솔출력(추가) (0) | 2023.02.06 |
| Python 공부정리 - 예외처리 (0) | 2023.02.03 |